La guida semplice e veloce per personalizzare il cookie banner del tuo sito web
Creare un cookie banner conforme alle normative vigenti, come il GDPR e la Direttiva ePrivacy, è essenziale per qualsiasi sito web che utilizza cookie. Ecco una guida passo passo su come creare un cookie banner con Avacy.
Cookie banner e GDPR
Dall’entrata in vigore del GDPR e delle direttive sulla privacy, per i siti web è diventato obbligatorio mostrare un cookie banner all’utente per consentirgli di dare o rifiutare il proprio consenso per il trattamento dei dati personali.
Prima di ottenere il consenso dall’utente, non è permesso installare o attivare alcun cookie. Per questo motivo sono state create le Consent Management Platform (CMP), che gestiscono il consenso riguardante la raccolta e il trattamento dei dati personali, che spesso avviene attraverso cookie e tracker di terze parti.
Avacy è una Consent Management Platform progettata per gestire in modo efficace la raccolta la gestione dei consensi degli utenti in conformità con le normative sulla privacy. Tra le sue funzionalità, Avacy offre la possibilità di personalizzare il cookie banner, consentendo alle aziende di adattarlo al proprio stile e alle proprie esigenze.
Grazie a questa funzionalità, è possibile modificare il design, i colori e i testi del banner, garantendo una perfetta integrazione con l’identità visiva del brand e migliorando l’esperienza utente.
A cosa serve il cookie banner?
Il cookie banner serve principalmente a informare gli utenti di un sito web sull’utilizzo dei cookie e a ottenere il loro consenso prima di procedere con la raccolta di dati personali attraverso questi cookie.
In sostanza, il cookie banner è uno strumento essenziale per garantire che il sito web operi in conformità con le leggi sulla privacy e per proteggere i diritti degli utenti online.
Caratteristiche dei cookie banner
Un banner per il consenso ai cookie è fondamentale per la conformità, ma da solo non basta. Per garantire la piena conformità al GDPR, il banner deve:
- Mostrare un banner di consenso ai cookie che sia non invasivo;
- Includere i pulsanti “accetta” e “rifiuta” e un link alla cookie policy;
- Tradurre automaticamente le informazioni in base alla lingua del browser;
- Ottimizzare il layout del banner per vari dispositivi;
- Informare gli utenti con un linguaggio semplice e chiaro sull’uso dei cookie;
- Visualizzare le diverse categorie di cookie utilizzate;
- Offrire opzioni granulari per accettare o rifiutare le diverse categorie di cookie, raggruppandole in insiemi;
- Bloccare gli script di terze parti fino a quando gli utenti non forniscono il consenso;
- Permettere di revocare il consenso in qualsiasi momento;
- Salvare le preferenze senza richiedere nuovamente il consenso ad ogni accesso.
Quali informazioni deve contenere il cookie banner?
Il cookie banner deve contenere informazioni essenziali che informino gli utenti e consentano loro di esercitare il controllo sui cookie che vengono utilizzati sul sito.
Ecco le informazioni che dovresti includere:
- Breve spiegazione: una spiegazione concisa delle finalità per cui i cookie sono utilizzati sul sito.
- Visibilità: il banner deve essere chiaramente visibile e non deve essere nascosto o difficile da notare durante la navigazione.
- Link alla cookie policy: un link diretto alla tua cookie policy che fornisca dettagli su come i cookie sono utilizzati e quali terze parti possono avere accesso a tali dati.
- Opzioni di consenso: deve essere chiaro quali azioni da parte dell’utente indicheranno il consenso all’uso dei cookie.
Assicurati che il tuo cookie banner sia conforme alle normative sulla privacy, come il GDPR, per garantire che stai rispettando i diritti degli utenti e le leggi applicabili.
Tutte le normative sulla privacy dei dati richiedono di avere un cookie banner sui siti web?
Non tutte le normative sulla privacy dei dati richiedono un cookie banner sui siti web. Tuttavia, molte leggi internazionali sulla privacy, come il GDPR nell’Unione Europea e simili regolamenti in altre parti del mondo, richiedono che i siti web informino gli utenti sull’uso dei cookie e ottengano il loro consenso.
Per esempio, il GDPR e la Direttiva ePrivacy dell’UE richiedono che i siti web ottengano il consenso informato degli utenti prima di utilizzare cookie non essenziali. Altre normative, come la LGPD in Brasile e la POPIA in Sudafrica, hanno requisiti simili.
Tuttavia, se un sito web utilizza solo cookie tecnici necessari per il funzionamento del sito, potrebbe non essere obbligatorio avere un cookie banner. È sempre consigliabile verificare le leggi specifiche del Paese in cui si opera per assicurarsi di rispettare tutte le normative applicabili.
Quand’è obbligatorio il cookie banner?
Il cookie banner è obbligatorio per tutti i siti web o app che utilizzano cookie per i quali è richiesto il consenso. Questo obbligo legale sussiste se:
- il tuo sito web può essere visitato da utenti europei;
- oppure se il tuo sito web appartiene ad una società con sede nell’UE, indipendentemente dal luogo in cui si trovano i tuoi utenti.
Ci sono modelli o un generatore automatico che possono aiutare a creare il cookie banner?
Avacy è un generatore di cookie banner che ti permette di creare un banner che rispetta le normative sulla privacy e che è allo stesso tempo in linea con l’immagine del tuo brand.
Avacy si adatta a qualsiasi sito web e permette di modificare il testo, i colori, la posizione, il layout e molto altro ancora. In alternativa, è possibile utilizzare la versione di preimpostata già compliant con il GDPR.
Come personalizzare il cookie banner per renderlo più efficace?
Per personalizzare il cookie banner e renderlo più efficace, puoi seguire i seguenti consigli. Questi elementi contribuiranno a creare un cookie banner che non solo rispetta le normative sulla privacy, ma che è anche gradevole e funzionale per gli utenti del tuo sito web.
Design

Scegli un design che si integri bene con il tuo sito web e che rifletta la brand identity della tua azienda, utilizzando i colori e il logo aziendale. Inoltre, assicurati che il banner sia anche abbastanza evidente per attirare l’attenzione dell’utente.
Messaggio chiaro

Utilizza un linguaggio semplice e diretto per spiegare l’utilizzo dei cookie e la loro finalità. Inoltre, fornisci opzioni chiare per accettare o rifiutare i cookie.
Implementa la funzionalità di rilevamento automatico della lingua per presentare il banner nella lingua dell’utente.
Modalità Responsive

Non dimenticarti di rendere il banner visibile e funzionale da diversi dispositivi, come desktop, tablet e smartphone.
Facilità di Navigazione

Il banner non dovrebbe ostacolare la navigazione del sito; gli utenti dovrebbero essere in grado di chiuderlo o ignorarlo facilmente.
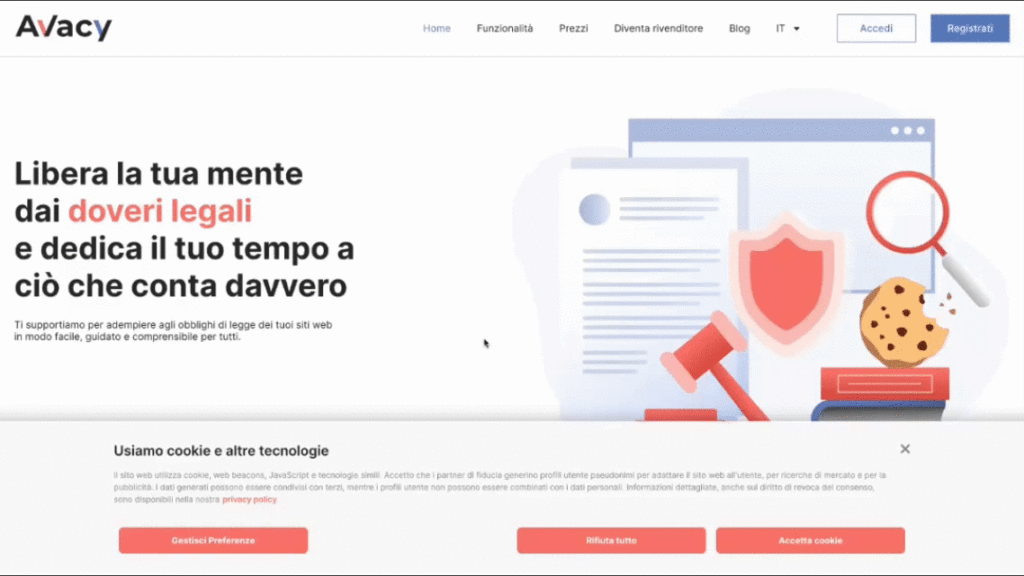
Esempi di banner per i cookie e best practice
I banner per i cookie possono variare in termini di layout e di stile, adattandosi al design del sito web. È fondamentale che questi banner siano intuitivi e rispettino le normative sulla privacy.
Vediamo alcuni esempi di banner conformi al GDPR forniti da Avacy.




Come aggiungere il banner per i cookie al sito web
Questa è la parte più semplice. Utilizzando Avacy, puoi implementare il banner per i cookie conforme al GDPR in pochi passi. Puoi scegliere di creare un banner personalizzato con il tuo branding oppure optare per un banner per i cookie standard.
Passo 1: Registrati ad Avacy
Il primo passo è iscriversi ad Avacy. Tutto ciò che devi fare è inserire il tuo indirizzo e-mail, il dominio del tuo sito web e seguire i 4 step di configurazione.
Passo 2: Personalizza il banner

Una volta all’interno del tuo spazio web, entra nelle impostazioni del cookie banner e inizia a personalizzare il tuo banner.
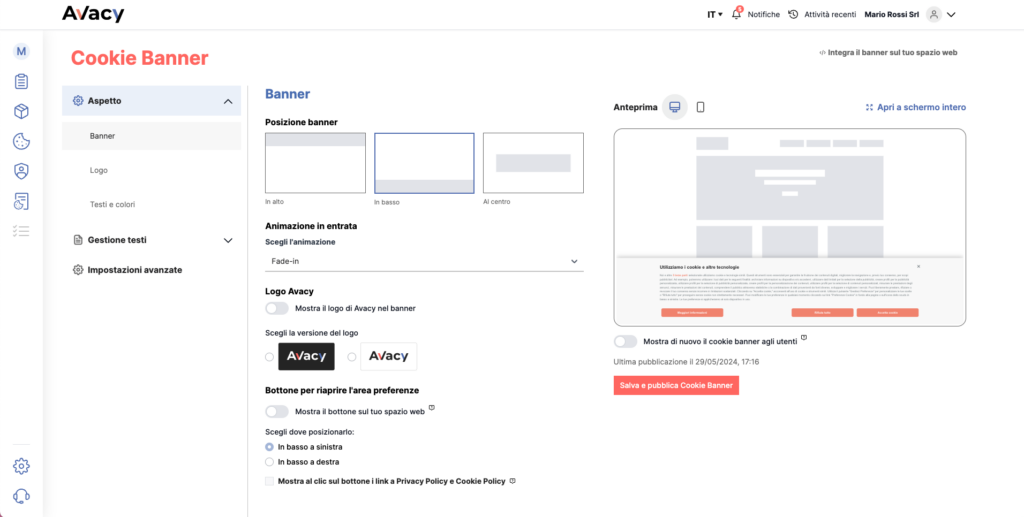
Aspetto del banner

In questa sezione, possiamo visualizzare un’anteprima del cookie banner, sia desktop che mobile, e decidere le prime impostazioni.
- Puoi decidere la posizione in cui comparirà il banner: in alto alla schermata, in basso oppure al centro.
- Puoi scegliere l’animazione:
Fade-in: questa funzione fa comparire progressivamente un elemento nella pagina web tramite un effetto di dissolvenza in entrata.
Slide-in: con questa animazione l’elemento si muove da un punto di partenza a un punto di arrivo (in base alla posizione scelta del banner). - Puoi scegliere se mostrare il logo di Avacy e quale versione.
- Puoi attivare il bottone dedicato all’area preferenze: attivando questa opzione, in tutte le pagine del tuo sito web comparirà un bottone per riaprire l’area preferenze del banner.
- Inoltre, puoi decidere se mostrare i link alla privacy e cookie policy. Ricorda che è obbligatorio mostrare in tutte le pagine del tuo sito web queste policy, perciò se non le hai inserite nel footer, ti consigliamo di abilitare questa opzione!
Logo

In questa sezione puoi caricare il logo del tuo sito web per mostrarlo all’interno del banner.
Testi e colori

Qui puoi decidere tutto ciò che riguarda i testi: la dimensione, il font, i colori dei link e dei bottoni. Puoi anche abilitare la personalizzazione avanzata dei colori che permette di scegliere colori diversi per i testi primari e i testi secondari.
Ricorda di salvare e pubblicare il cookie banner cliccando sul pulsante.
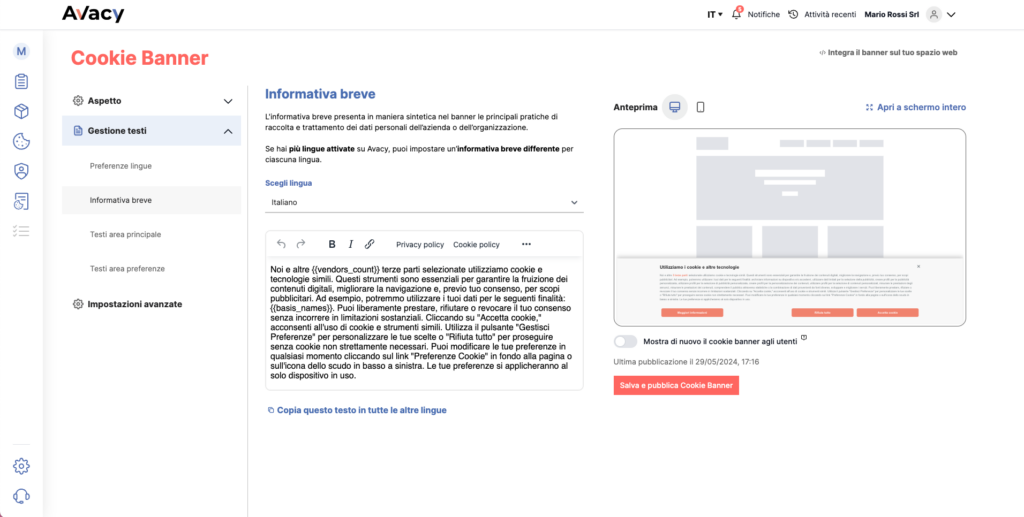
Gestione dei testi

In questa sezione puoi:
- Cambiare automaticamente la lingua del banner: attivando questa impostazione, Avacy imposterà in automatico la lingua del banner in base a quella della pagina dove appare.
- Modificare i testi che riguardano i titoli, i bottoni, i testi nell’informativa breve, nell’area principale e dell’area preferenze. Se hai più lingue attivate su Avacy, puoi impostare testi differenti per ciascuna lingua.
Impostazioni avanzate

Infine, all’interno delle impostazioni avanzate è possibile modificare:
- La durata del consenso: con questa opzione puoi scegliere per quanto tempo sarà valido il consenso dato dagli utenti.
- L’Utilizzo Stack IAB TCF: raggruppa le finalità TCS all’interno di stack.
- Il legittimo interesse: abilitando questa opzione permetti ai tuoi fornitori di agire sotto legittimo interesse.
- Supporto alla Google Consent Mode: se hai attivato fornitori con finalità compatibili a Google Consent Mode, Avacy ne attiva il supporto automatico. Scopri come configurare la Google Consent Mode V2 con Avacy.
Passo 3: Attiva il banner per i cookie
Una volta che sei soddisfatto del design del tuo banner, puoi procedere con l’attivazione sul sito web. L’integrazione può avvenire sia tramite l’inserimento manuale dello script nella pagina web, oppure tramite un tag manager. Troppo complicato? Consulta la nostra guida di configurazione di Avacy, segui le istruzioni e rendi conforme il tuo sito web!






