The quick and easy guide to customize the cookie banner on your website
Creating a cookie banner that complies with current regulations, such as the GDPR and the ePrivacy Directive, is essential for any website using cookies. Here's a step-by-step guide on how to create a cookie banner with Avacy.
Cookie Banner and GDPR
Since the entry into force of the GDPR and the privacy directives, it has become mandatory for websites to display a cookie banner to the user, allowing them to give or refuse their consent for the processing of personal data.
Before obtaining the user's consent, no cookies can be installed or activated. For this reason, Consent Management Platforms (CMP) have been created to manage consent regarding the collection and processing of personal data, which often occurs through cookies and third-party trackers.
Avacy is a Consent Management Platform (CMP) designed to effectively manage the collection and handling of user consent in compliance with privacy regulations. Among its features, Avacy offers the ability to customize the cookie banner, allowing businesses to tailor it to their style and specific needs.
Thanks to this feature, it is possible to modify the design, colors, and text of the banner, ensuring perfect integration with the brand's visual identity and enhancing the user experience.
What is the purpose of the cookie banner?
The cookie banner is primarily used to inform website users about the use of cookies and to obtain their consent before proceeding with the collection of personal data through these cookies.
In essence, the cookie banner is an essential tool to ensure that the website operates in compliance with privacy laws and to protect the rights of users online.
Characteristics of Cookie Banners
A cookie consent banner is essential for compliance, but it’s not enough on its own. To ensure full compliance with the GDPR, the banner must:
- Show a cookie consent banner that is non-intrusive;
- Include the "accept" and "reject" buttons, along with a link to the cookie policy.
- Automatically translate the information based on the browser's language.
- Optimize the banner layout for various devices.
- Inform users with simple and clear language about the use of cookies.
- Display the different categories of cookies used.
- Offer granular options to accept or reject different categories of cookies, grouping them into sets.
- Block third-party scripts until users provide their consent.
- Allow users to revoke their consent at any time.
- Save preferences without requiring consent again on each visit.
What information should the cookie banner contain?
The cookie banner must contain essential information that informs users and allows them to exercise control over the cookies used on the site.
Here is the information you should include:
- Brief explanation: A concise explanation of the purposes for which cookies are used on the site.
- Visibility: The banner must be clearly visible and should not be hidden or difficult to notice while browsing.
- Link to the cookie policy: A direct link to your cookie policy that provides details on how cookies are used and which third parties may have access to such data.
- Consent options: It must be clear what actions from the user will indicate consent to the use of cookies.
Make sure your cookie banner complies with privacy regulations, such as the GDPR, to ensure that you are respecting users' rights and applicable laws.
Do all data privacy regulations require a cookie banner on websites?
Not all data privacy regulations require a cookie banner on websites. However, many international privacy laws, such as the GDPR in the European Union and similar regulations in other parts of the world, require websites to inform users about the use of cookies and obtain their consent.
For example, the GDPR and the EU ePrivacy Directive require websites to obtain informed consent from users before using non-essential cookies. Other regulations, such as the LGPD in Brazil and POPIA in South Africa, have similar requirements.
However, if a website only uses technical cookies necessary for the operation of the site, a cookie banner may not be mandatory. It is always advisable to check the specific laws of the country in which you operate to ensure compliance with all applicable regulations.
When is the cookie banner mandatory?
The cookie banner is mandatory for all websites or apps that use cookies for which consent is required. This legal obligation applies if:
- Your website may be visited by European users.
- Or if your website belongs to a company based in the EU, regardless of where your users are located.
Are there templates or an automatic generator that can help create the cookie banner?
Avacy is a cookie banner generator that allows you to create a banner that complies with privacy regulations while also aligning with your brand's image.
Avacy fits any website and allows you to modify the text, colors, position, layout, and much more. Alternatively, you can use the pre-set version that is already GDPR-compliant.
How to customize the cookie banner to make it more effective?
To customize the cookie banner and make it more effective, you can follow these tips. These elements will help create a cookie banner that not only complies with privacy regulations but is also user-friendly and functional for your website visitors.
Design

Choose a design that integrates well with your website and reflects your company's brand identity using your company’s colors and logo. Also, make sure the banner is noticeable enough to attract the user's attention
Clear Message

Use simple and direct language to explain the use of cookies and their purpose. Also, provide clear options for accepting or rejecting cookies.
Implement automatic language detection to display the banner in the user's language.
Responsive Mode

Ensure the banner is visible and functional across different devices, such as desktops, tablets, and smartphones.
Ease of Navigation

The banner should not hinder website navigation; users should be able to easily close or ignore it.
Examples of Cookie Banners and Best Practices
Cookie banners can vary in layout and style to adapt to the website's design. It’s crucial that these banners are intuitive and comply with privacy regulations.
Here are some examples of GDPR-compliant banners provided by Avacy:




How to Add the Cookie Banner to Your Website
This is the easiest part. Using Avacy, you can implement a GDPR-compliant cookie banner in just a few steps. You can choose to create a custom banner with your branding or opt for a pre-configured standard cookie banner.
Step 1: Sign up for Avacy
The first step is to enter iscriversi ad Avacy. All you need to do is enter your email address, your website domain, and follow the 4-step configuration process.
Step 2: Customize the banner

Once inside your dashboard, go to the cookie banner settings and start customizing your banner.
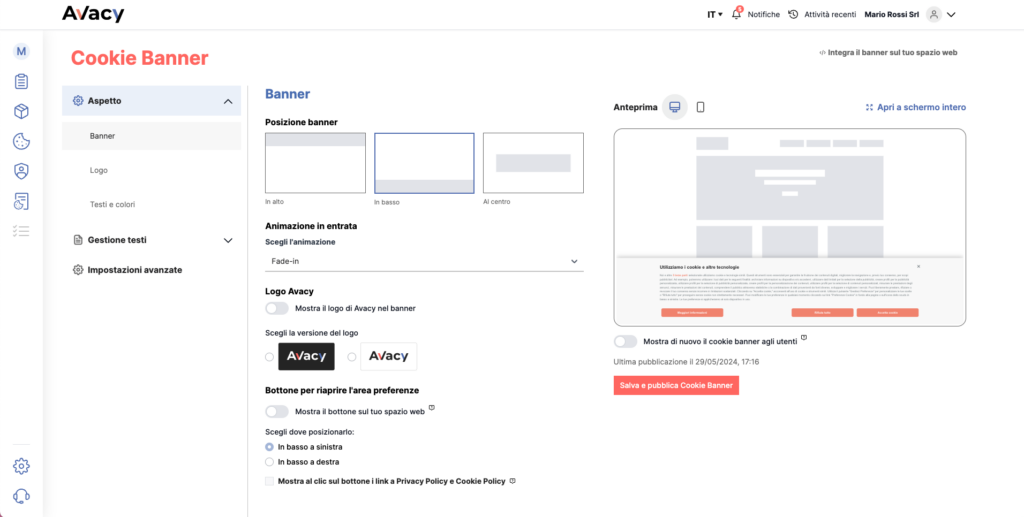
Appearance of the banner

In this section, we can preview the cookie banner, both desktop and mobile, and decide on the initial settings.
- You can decide the position where the banner will appear: at the top of the screen, at the bottom, or in the center.
- You can choose the animation: Fade-in: This function makes an element gradually appear on the web page with a fade-in effect. Slide-in: With this animation, the element moves from a starting point to an end point (depending on the chosen banner position).
- You can choose whether to display the Avacy logo and which version.
- You can activate the button dedicated to the preferences area: by enabling this option, a button will appear on all pages of your website to reopen the preferences area of the banner.
- Additionally, you can decide whether to display the links to the privacy and cookie policies. Remember, it's mandatory to display these policies on all pages of your website, so if you haven't included them in the footer, we recommend enabling this option!
Logo

In this section, you can upload your website's logo to display it within the banner.
Texts and colours

Here you can decide everything related to the text: the size, the font, the colors of the links and buttons. You can also enable advanced color customization, which allows you to choose different colors for primary and secondary texts.
Remember to save and publish the cookie banner by clicking the button.
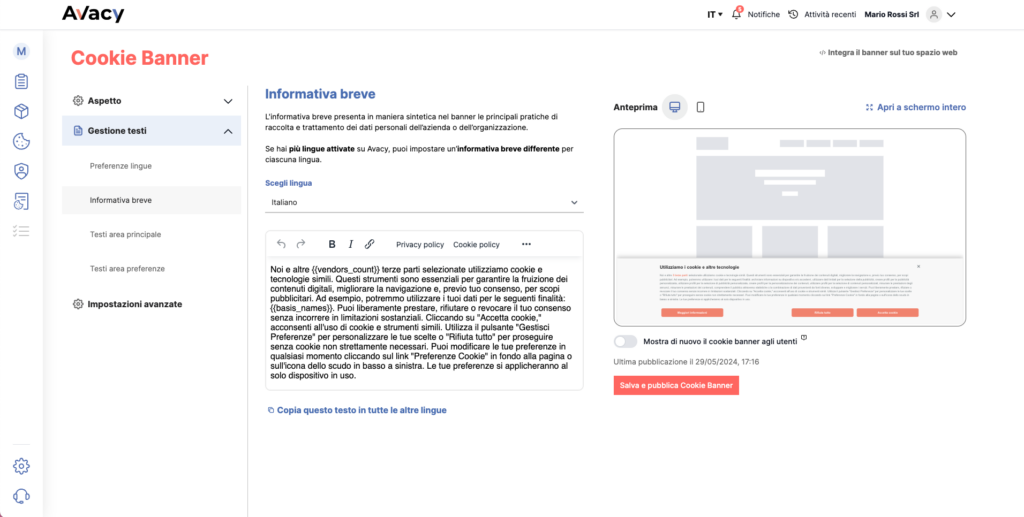
Text management

In this section, you can:
- Automatically change the language of the banner: by enabling this setting, Avacy will automatically set the banner's language based on the language of the page where it appears
- Modify the text for the titles, buttons, the short notice, the main area, and the preferences area. If you have multiple languages enabled on Avacy, you can set different texts for each language.
Advanced settings

Finally, within the advanced settings, you can modify:
- Consent duration: With this option, you can choose how long the consent given by users will remain valid
- IAB TCF Stack Usage: This groups the TCS purposes within stacks
- Legitimate interest: By enabling this option, you allow your providers to act under legitimate interest.
- Support for Google Consent Mode: If you have enabled providers with purposes compatible with Google Consent Mode, Avacy automatically activates support for it. Find out come configurare la Google Consent Mode V2 con Avacy.
Step 3: Activate the cookie banner
Once you're satisfied with your banner design, proceed with activating it on your website. Integration can be done manually by inserting the script into your webpage or via a tag manager. Too difficult? Check our guida di configurazione di Avacy, follow the instructions and make your website compliant.






